Load Test Using Visual Studio 2010
We always test our code thouroughly, and will send it for testing expecting zero bugs.
When a tester raised an issue with anything, first thing that comes to our mind is . .

When the users start using the application . . . "BOOM"
Performance Issues . . .
Most of us will have only one answer . . .

We cannot always depend on Loadtest performed by the testing team. So, its our responsibility that the code will work even under the expected load. So, we will see how we can perform a Load Test Using Visual studio 2010 Ultimate.
Step 1: Identify or Create a web application, for which you want to perform a Load test.
Here i have created a simple web application, with Login and Logout controls.


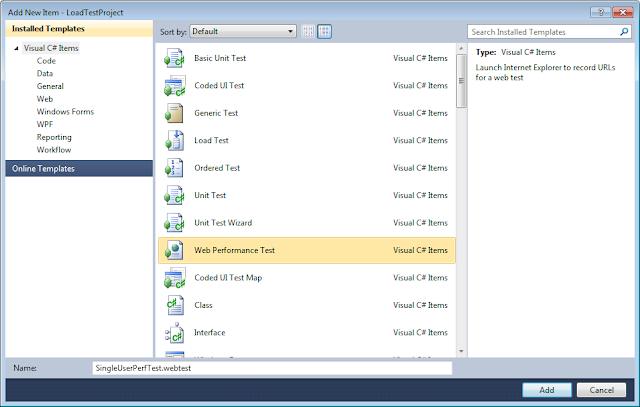
Step 2: I created a Test project with name LoadTestProject. Now in the first place i will add a Test file to this project. When you click "Add New", VS will present you with lot of options. Here we need to select a "Web Performance Test" for this scenario. I named it as "SingleUserPerfTest".

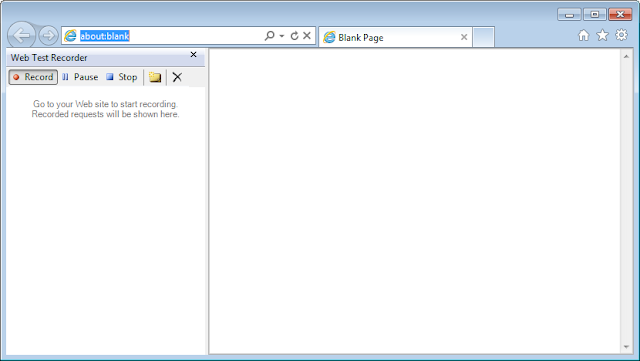
Step 3: Once you click Add, you will be presented with a explorer window with recording infrastructure.
All you need to do is, clcik the "Start Record" button and perform what are all actions/browse through pages you want to test.

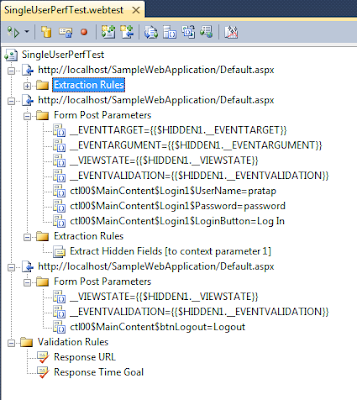
Step 4: Once you are done with all the stuff, click on Stop button. Visual studio will convert all the recorded steps into code, embedded into .webtest file.

You can expand the nodes and see what are all the actions recorded, and what are the requests/responses generated while our webtest.

You can run this test by clicking the Left-Top button, but this will be equal to our unit test. We havent tested the response of application under load.
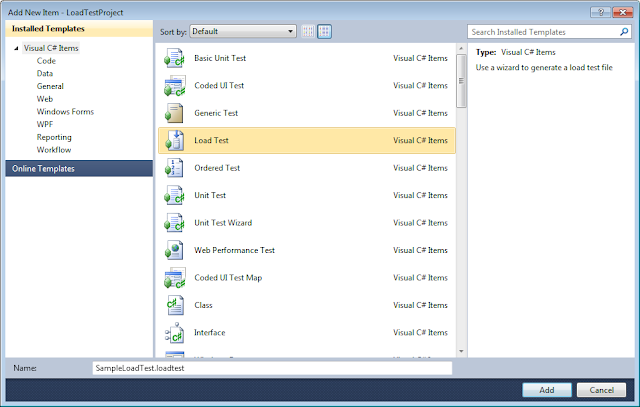
Step 5: Now Add new test file to project. This time select a Load Test file from the menu. I named it as "SampleLoadTest".

Once you clcik Add button, you will be presented with a wizzard, using which you will configure the Load test.
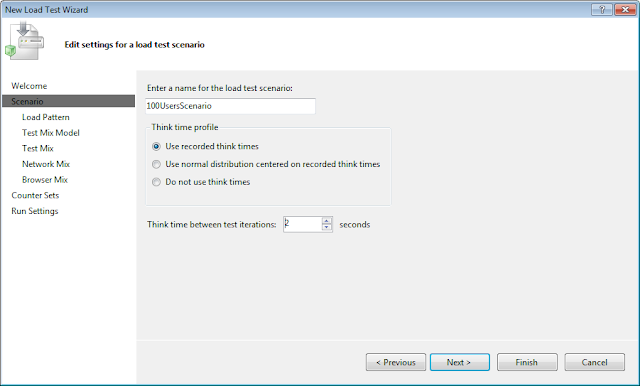
Step 6: As a first step, we will name the scenario, and will setup think time for the profiles. In the rel time scenario, the users will take 1 to 3 seconds between performing one action after another, either due to reading webpage or thinking. This delay will be created while load test using "Think Time" specified below.

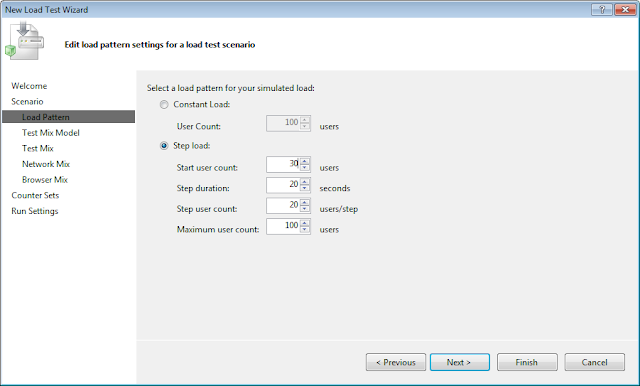
Step 7: In next step you will be selecting the load pattern. Wheter you want to apply a constant load or increase the load in a cumilative way. These variables can be configured here.

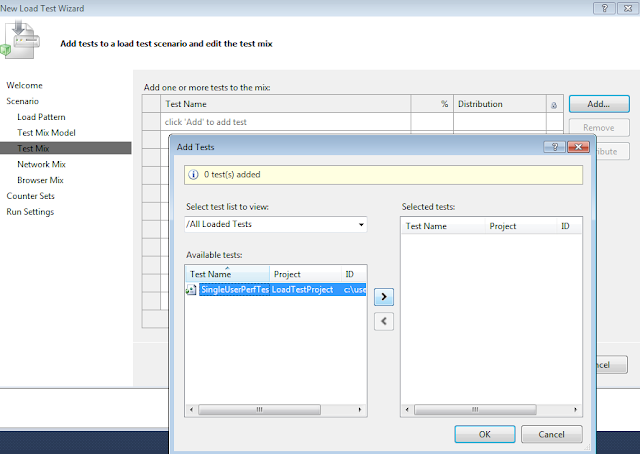
Step 8: Now, you have to select the Individual webtest(s) you have created earlier, which need to be considered under this load test.

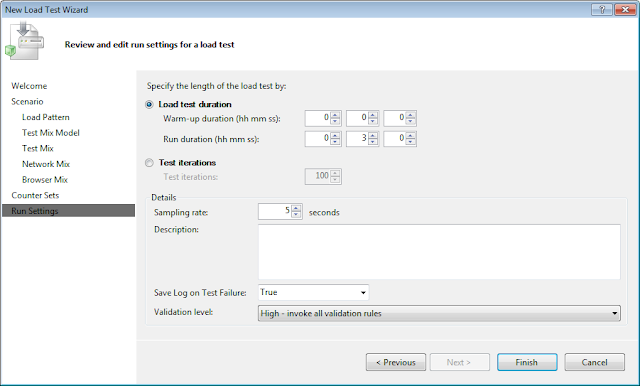
Step 9: Here you can select either for how much time you want to run the test, or how many iterations of test you want to perform.

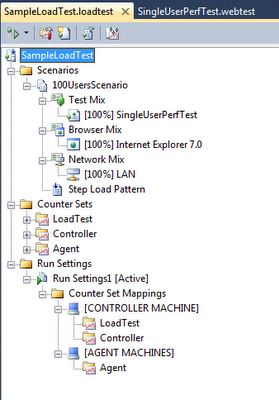
Step 10: Once you clcik "Finish" button, all the configuration will be emebeded in to the Load test file. You can clcik on each specific step/ configuration, and can modify the values in property window.

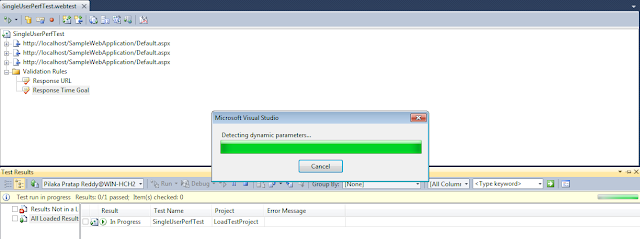
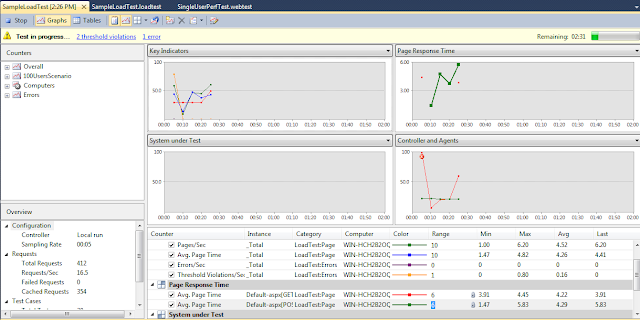
Step 11: We are all set now. Click the "Run Test" button on Top-Left corner and see what happens.

All the key factors will be presented graphically while performing the load test. We can figure-out different factors and thier variation patterns under load conditions.
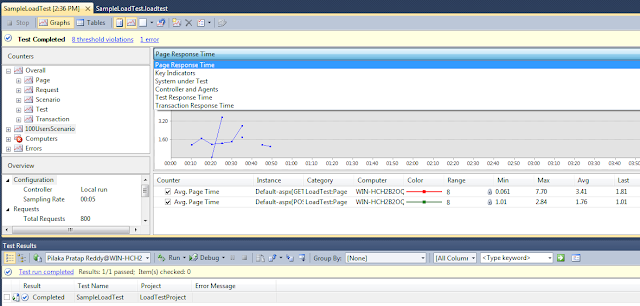
Finally after completion of test, a test result document will be created using which you can analyze what are the stress factors where we need the performace tuning.

These test results can also be stored into database by configuring the controller conncetion string.

No comments :
Post a Comment